كود قائمة مميزة بتقنية css3
| إدارة الموقع | | المشاركات : 7659
القسم المفضل : تطوير المواقع
سجل في : 13/06/2008
النقاط : 22
|
![]() | موضوع: كود قائمة مميزة بتقنية css3 |
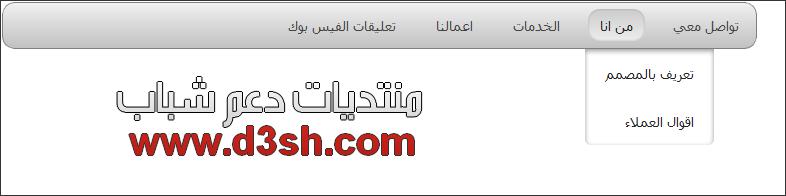
  ارحب بكم رواد منتديات دعم شباب واقدم لكم اليوم كود قائمة مميزة بتقنية css3 صورة للقائمة : الكود كامل وجاهز : html + css3 الكود كامل وجاهز : html + css3 - الكود:
-
<style type="text/css"">
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
.menu {
background: url('http://i17.servimg.com/u/f17/15/44/31/99/untitl39.png');
font-family: 'tahoma' ;
width: 760px;
height: 50px;
}
.clearfix {
clear: both;
}
.wrap {
width: 940px;
margin: 4em auto;
}
nav {
padding: 0 10px;
position: relative;
}
.menu li {
float: right;
position: relative;
}
.menu li a {
color: #444;
display: block;
font-size: 14px;
line-height: 20px;
padding: 6px 12px;
margin: 8px 8px;
vertical-align: middle;
text-decoration: none;
}
.menu li a:hover {
color: #222;
}
/* Dropdown styles */
.menu ul {
position: absolute;
left: -9999px;
list-style: none;
}
.menu ul li {
float: right;
}
.menu ul a {
white-space: nowrap;
}
/* Displays the dropdown on hover and moves back into position */
.menu li:hover ul {
left: 5px;
}
/* Persistent Hover State */
.menu li:hover a {
color: #222;
}
.menu li:hover ul a {
background: none;
}
.menu li:hover ul li a:hover {
}
nav {
background: -webkit-gradient(linear, center top, center bottom, from(#fff), to(#ccc));
background-image: linear-gradient(#fff, #ccc);
border-radius: 6px;
box-shadow: 0px 0px 4px 2px rgba(0,0,0,0.4);
padding: 0 10px;
position: relative;
}
.menu li a:hover {
background: -webkit-gradient(linear, center top, center bottom, from(#ededed), to(#fff));
background-image: linear-gradient(#ededed, #fff);
border-radius: 12px;
box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);
color: #222;
}
@font-face {
font-family: 'IconicStroke';
src: url("fonts/iconic/iconic_stroke.eot");
src: local('IconicStroke'),
url("fonts/iconic/iconic_stroke.svg#iconic") format('svg'),
url("fonts/iconic/iconic_stroke.otf") format('opentype');
}
.iconic {
color:inherit;
font-family: "IconicStroke";
font-size: 38px;
line-height: 20px;
vertical-align: middle;
}
.menu ul {
position: absolute;
left: -9999px;
list-style: none;
opacity: 0;
transition: opacity 1s ease;
}
.menu li:hover ul {
background: rgba(255,255,255,0.7);
border-radius: 0 0 6px 6px;
box-shadow: inset 0px 2px 4px rgba(0,0,0,0.4);
left: 5px;
opacity: 1;
}
.menu li:hover a {
background: -webkit-gradient(linear, center top, center bottom, from(#ccc), to(#ededed));
background-image: linear-gradient(#ccc, #ededed);
border-radius: 12px;
box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);
color: #222;
}
.menu li:hover ul a {
background: none;
border-radius: 0;
box-shadow: none;
}
.menu li:hover ul li a:hover {
background: -webkit-gradient(linear, center top, center bottom, from(#eee), to(#fff));
background-image: linear-gradient(#ededed, #fff);
border-radius: 12px;
box-shadow: inset 0px 0px 4px 2px rgba(0,0,0,0.3);
</style>
<ul class="menu">
<li>
<span class="l-marker"></span>
<a class="roll-link" href="#" rel="nofollow">
<span data-title="تواصل">تواصل معي</span>
</a>
</li>
<li>
<span class="l-marker"></span>
<a class="roll-link" href="#" rel="nofollow">
<span data-title="About">من انا</span>
</a>
<ul>
<li>
<span class="l-marker"></span>
<a class="roll-link" href="#" rel="nofollow">
<span data-title="Company History">تعريف بالمصمم</span>
</a>
</li>
<li>
<span class="l-marker"></span>
<a class="roll-link" href="#" rel="nofollow">
<span data-title="Meet the team">اقوال العملاء</span>
</a>
</li>
</ul>
</li>
<li>
<span class="l-marker"></span>
<a class="roll-link" href="#" rel="nofollow">
<span data-title="Services">الخدمات</span>
</a>
<ul>
<li>
<span class="l-marker"></span>
<a class="roll-link" href="#" rel="nofollow">
<span data-title="Web Design">تصميم </span>
</a>
</li>
<li>
<span class="l-marker"></span>
<a class="roll-link" href="#" rel="nofollow">
<span data-title="App Development">تكويد</span>
</a>
</li>
</ul>
</li>
<li>
<span class="l-marker"></span>
<a class="roll-link" href="#" rel="nofollow">
<span data-title="Products">اعمالنا</span>
</a>
<ul>
</ul>
</li>
<li>
<span class="l-marker"></span>
<a class="roll-link" href="#" rel="nofollow">
<span data-title="Contact">تعليقات الفيس بوك</span>
</a>
<ul>
</ul>
</li>
</ul>
ما عليك هو نسخ الكود ولصقه في المكان المرغوب ان يظهر فيهوتعديل اللازم في امان الله  اخوكم حسن |
|